WooCommerce Delivery Slots 商品交付跟踪插件,选择每个订单的交货日期和时间。增加允许的保留数量的限制,将时隙限制为特定的交付方式等等。
- 在WooCommerce商店结帐时选择方便的送货或提货日期和时间。
- 最大限度地提高可用的交付和取货能力,并减少购物车的遗弃。
插件功能
- 在WooCommerce商店结帐时选择方便的送货或提货日期和时间
- 最大限度地提高可用的交付和取货能力,并减少购物车的遗弃
- 客户选择方便的时间范围
- 将送货和提货设置分配给每种送货方式
- 符合您商店品牌的现代设计
- 让您的客户在开始购物之前为其预留一个投放位置
- 使用简码将预订表放置在您网站上的任何位置
- 自定义预订表以适合您的网站
- 以分钟为单位设置预订到期时间-如果客户未完成订单或订单被取消,请确保再次释放时隙
- 通过限制每天和每个时间段可以下的订单数量来确保您有能力
- 根据星期几设置订单限制
- 在一个易于理解的表格中查看所有即将到来的交货,并按交货日期排序
- 客户可以根据选择的运输或取货方式为他们的订单选择理想的日期和时
- 当天和第二天交付收取额外费用
- 根据当前商店时间禁用当天和第二天的递送选项
- 商店管理员可以在易于阅读的表格中查看交货和提货时间表
- 轻松配置不提供送货和提货的假期
- 让您的客户100%清楚他们的订单何时到达
- 根据所选的运送方式禁用日期
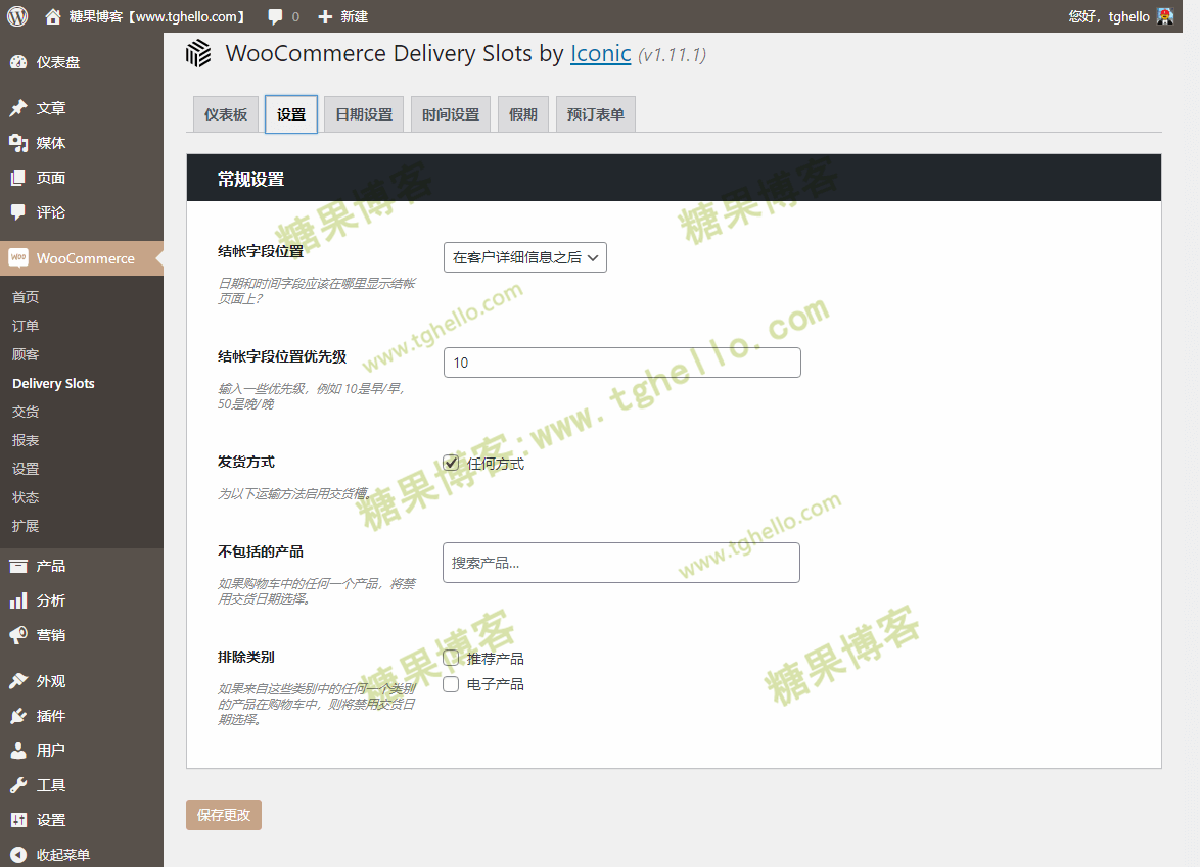
插件截图
注意:解压后将languages文件夹里面的 .mo 文件上传到 /wp-content/languages/plugins 目录即可生效。
文章末尾固定信息
我的微信
微信扫一扫






评论