YITH WooCommerce Added to Cart Popup 允许您在每次将新产品添加到购物车时显示一个弹出窗口,向客户显示其内容。这将使他们对所购买的产品有清晰的了解,从而鼓励冲浪和购买更多产品,也可以在弹出窗口中显示相关产品,从而带动客户购买并鼓励交叉销售。
插件功能
- 在所有产品上显示弹出窗口
- 仅在添加到排除列表的产品或类别上显示弹出窗口
- 在排除列表中的所有产品或类别上显示弹出窗口
- 选择在商店页面、类别页面等添加产品时是否显示弹出窗口
- 选择是否在产品页面上显示弹出窗口
- 向移动用户显示弹出窗口
- 选择是显示整个购物车内容还是仅显示所添加产品的详细信息
- 设置弹出窗口大小
- 选择动画效果(淡入淡出、滑动、缩放等)
- 设置覆盖颜色和弹出背景
- 设置弹窗边框半径
- 选择是否显示关闭图标并设置其颜色
- 自定义“已添加到购物车”通知(文本、图标、颜色等)
- 选择是否显示产品名称、图片和价格
- 选择是否显示所选产品变体的详细信息(颜色、尺寸等)
- 选择是否显示运费、税金和购物车总额
- 显示“查看购物车”按钮并自定义其样式、文本和颜色
- 显示“继续结帐”按钮并自定义其样式、文本和颜色
- 显示“继续购物”按钮并自定义其样式、文本和颜色
- 选择是否显示推荐产品的部分
- 自定义部分标题(文本、颜色等)
- 选择要推广的产品(精选产品、相关产品、交叉销售或追加销售)
- 设置要显示的推荐产品数量
- 在推荐产品上显示或隐藏“添加到购物车”按钮
- 选择是否在桌面分辨率上显示迷你购物车
- 选择是否在移动设备上显示迷你购物车
- 当购物车中没有产品时隐藏迷你购物车图标
- 选择是否显示带有添加产品总数的柜台徽章
- 自定义迷你购物车样式(图标、颜色、边框半径等)
- 通过拖放操作在屏幕上设置浮动迷你手推车的位置
- 与 YITH Frequently Bought Together 兼容:每当您将 Frequently Bought Together 产品添加到购物车时,自动打开购物车弹出窗口
- 与 WooCommerce Gravity Forms 产品附加组件兼容
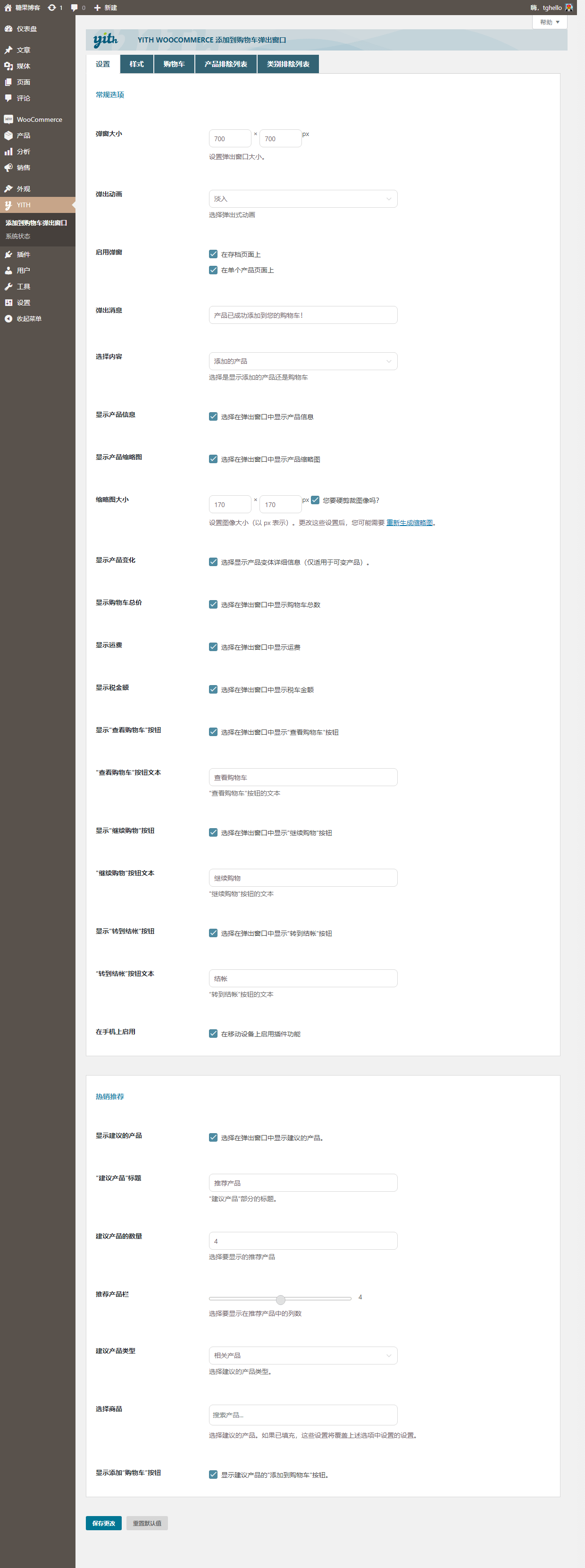
插件截图
注意:解压后将languages文件夹里面的 .mo 文件上传到 /wp-content/languages/plugins 目录即可生效。
文章末尾固定信息
我的微信
微信扫一扫






评论