WooCommerce AfterShip插件依赖AfterShip服务,因此至少需要一个免费的AfterShip计划才能工作。插件作者不以任何方式隶属于AfterShip服务,关于订购计划的任何事宜,您最终都必须联系AfterShip服务。
这个怎么运作
WooCommerce AfterShip插件使您的客户可以通过“订单详细信息”页面上显示的时间表跟踪运输情况!使用起来很简单:
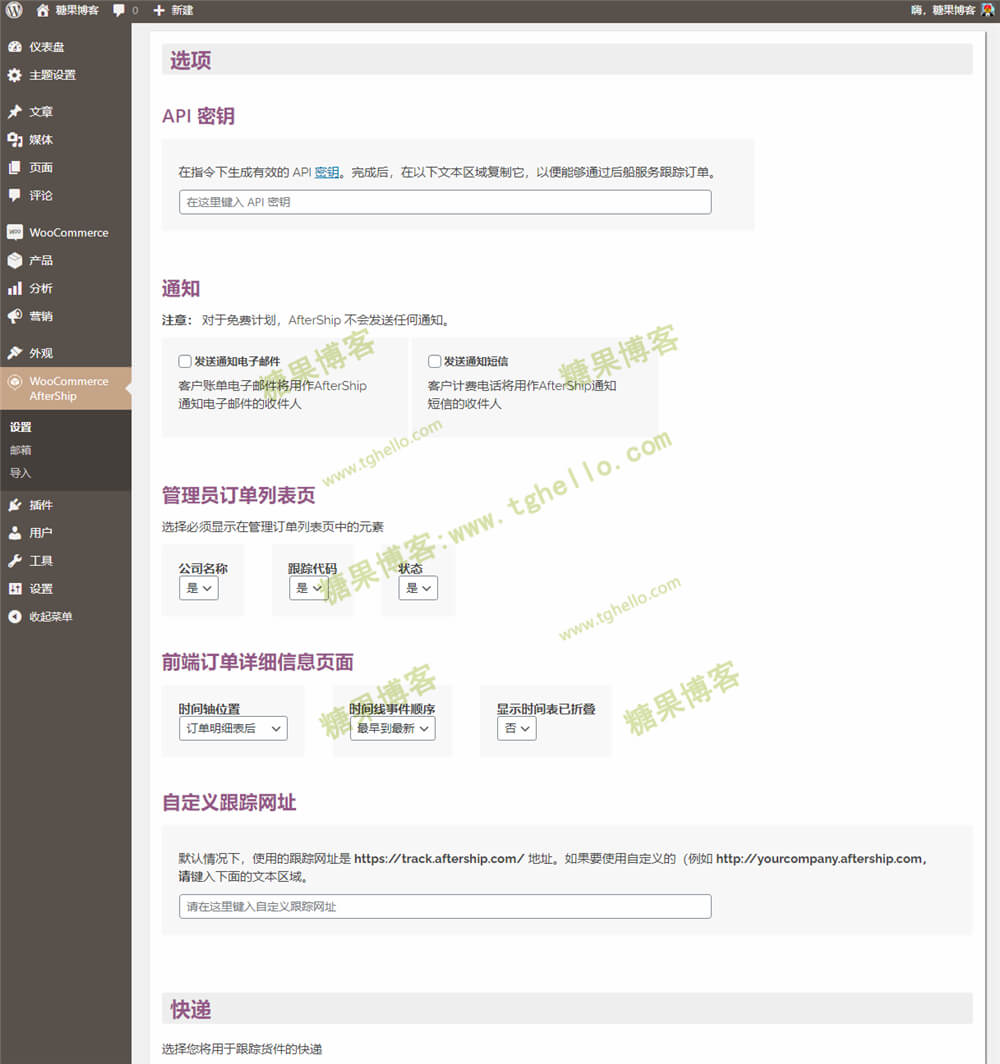
- 通过WooCommerce AfterShip菜单插入AfterShip API密钥(您将找到一个生成它的链接)
- 选择您要用来追踪运输的公司
- 在管理订单详细信息页面中,输入跟踪信息
该插件将自动为您提供有关跟踪状态的最新信息,并且它将在与该订单相关联的每个跟踪代码的前端订单详细信息页面中自动显示状态时间表!
插件功能
- 运输进度时间表
在每个订单详细信息页面中,WooCommerce AfterShip插件将为商店管理员输入的每个跟踪代码显示时间轴!
- 生产率
可以直接从“订单列表”页面添加,编辑和删除订单跟踪!
- 短代码
通过特殊的[wcafw_order_status],可以跟踪任何页面中的任何订单。它将呈现一个表单,用户可以在其中输入订单ID。然后,该表格将加载订单运送时间表。这对于无法访问个人资料页面以跟踪其订单的阵风用户很有用
- 跟踪嵌入在WOOCOMMERCE电子邮件中的信息
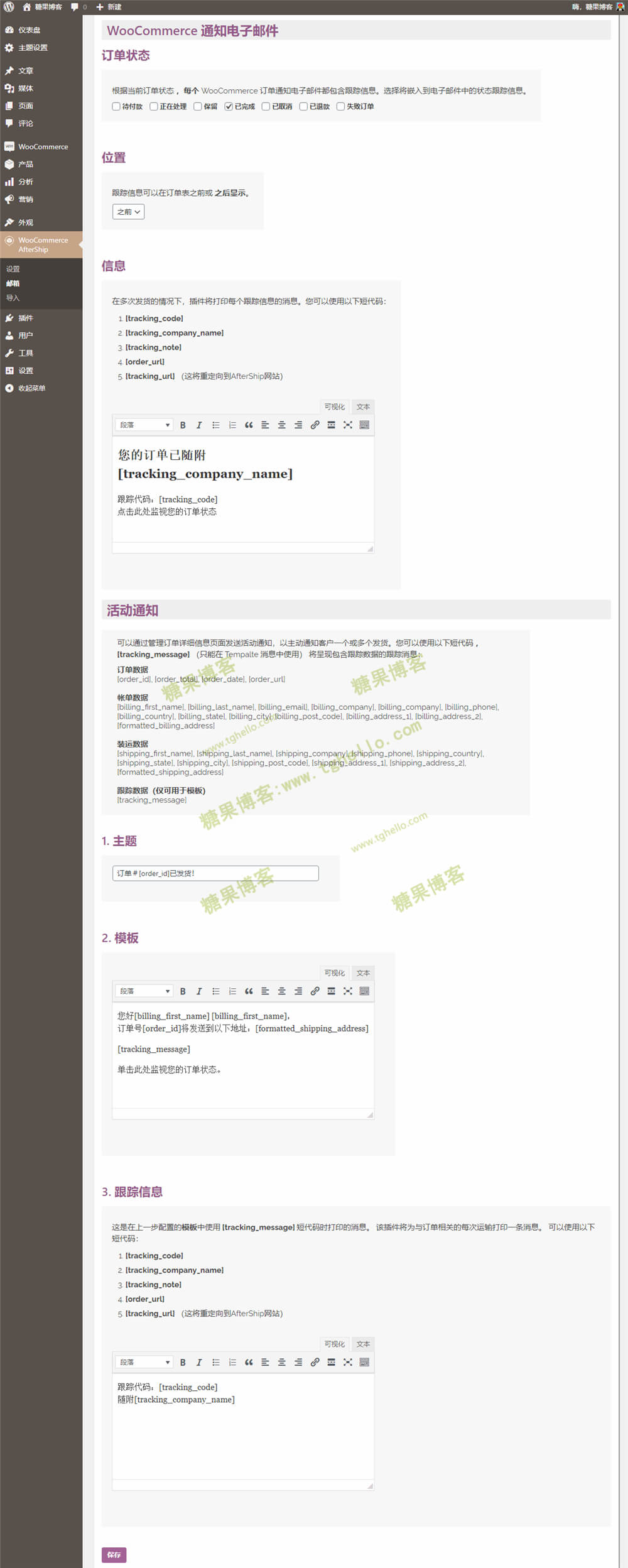
订单状态达到“已完成”状态后,跟踪信息将自动嵌入到每封WooCommerce通知电子邮件中。您可以选择更改插件必须考虑的状态,以嵌入跟踪信息并自定义电子邮件中包含的消息!
- 电子邮件通知
(可选)您可以发送包含订单跟踪信息的活动电子邮件通知。可以对电子邮件模板进行本地化(仅在使用WPML的情况下),并可以使用“电子邮件”菜单进行自定义。
- CSV导入
只需单击几下即可使用CSV文件导入数据!
插件截图
注意:解压后将languages文件夹里面的 .mo 文件上传到 /wp-content/languages/plugins 目录即可生效。
文章末尾固定信息
我的微信
微信扫一扫





评论